必要な情報は、タイムリーにチェックしたいですよね。前回は、Google Apps Scriptを使って、スプレッドシートと「LINE」を連携し、必要な情報をタイムリーに通知する方法を紹介しました。
今回は、Google Apps Scriptを使ってチャットアプリの一つ「Slack」に通知する方法を紹介します。
なぜSlack?
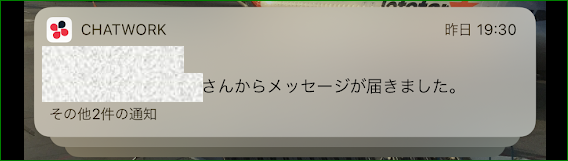
チャットアプリとして、すでに「チャットワーク(ChatWork)」を使っていましたが、大きな不満が1つありました。それは、通知画面でメッセージの内容がわからないということ。

チャットワークの通知は、「○○さんからメッセージが届きました」というだけで、内容がわかりません。通知があるたびに、中身を確認しなければならず不便です。
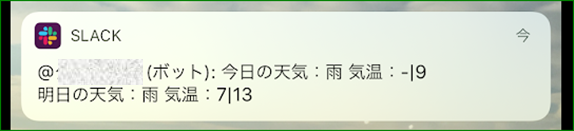
同じようなアプリとして「Slack」があると思い、アカウントを作って試したところ、プレビュー画面が出ました。

これなら使えると思い、Google Apps Scriptを使って「Slack」に通知する方法を調べてみました。
Slackの「Incoming WebHooks」を使う
Slackで情報を通知するためには、「Incoming WebHooks」というサービスを使うのが簡単なようです。
こちらのサイトを見れば、一通り設定が可能です。なお、通知先を自分にする場合には、チャンネル設定を「@ユーザ名」とすれば良いようです。
通知文作成
メッセージの送信は、LINEとほぼ同じような内容で可能です。先ほど紹介したページでもサンプルがあります。
function toslack() {
var honbun="ほげほげ"
// payload=データ本体のこと Slackに送信(post)する内容
var payload = {
'text' : honbun, // 変数のため''はいらない nameは利用しない場合消す
'channel' : '@ユーザ名', //投稿するチャンネル名
'icon_emoji': ':hedgehog:', //botのアイコン
};
// Slackに送信
var options = {
'method' : 'post',
'contentType' : 'application/json',
'payload' : JSON.stringify(payload), // jsの値をJSON文字列に変換
};
var url = ' Incoming WebHooksで取得したURL ‘;
UrlFetchApp.fetch(url, options);
}
メッセージ作成のポイントは次の2点
・リンク付きのメッセージは、「
・メッセージの改行は、「\n」
LINEとの使い分け
LINEでは、重要メールチェックなど優先度が高いものをバイブレーション付きで通知。
Slackは、為替など定期的に確認したいものをバイブレーションなしで通知。
という使い分けをしています。
まとめ
今回は、Google Apps Scriptを使ってSlackにメッセージを発信する方法を紹介しました。
次回は、スプレッドシートのWebデータ取得関数とSlackを連携したちょっと便利な使い方を紹介します。