Googleスプレッドシートには、Web上からデータを抽出する関数が用意されています。
これらについては、こちらで紹介してきました。
- GoogleスプレッドシートIMPORTXML関数:プログラム不要Webデータを取得
- GoogleスプレッドシートIMPORTHTML関数:プログラム不要Webデータを取得
- GoogleスプレッドシートIMPORTFEED関数:プログラム不要Web更新情報を取得
スクリプトを使ってWebデータを取得する関数
これらの他にもGoogleスプレッドシートでは、プログラム(Google Apps Script)を使ってWebページのデータを取得する方法があります。今回は、プログラム(Google Apps Script)を使ってWebページのデータを取得するUrlfetch関数を紹介します。
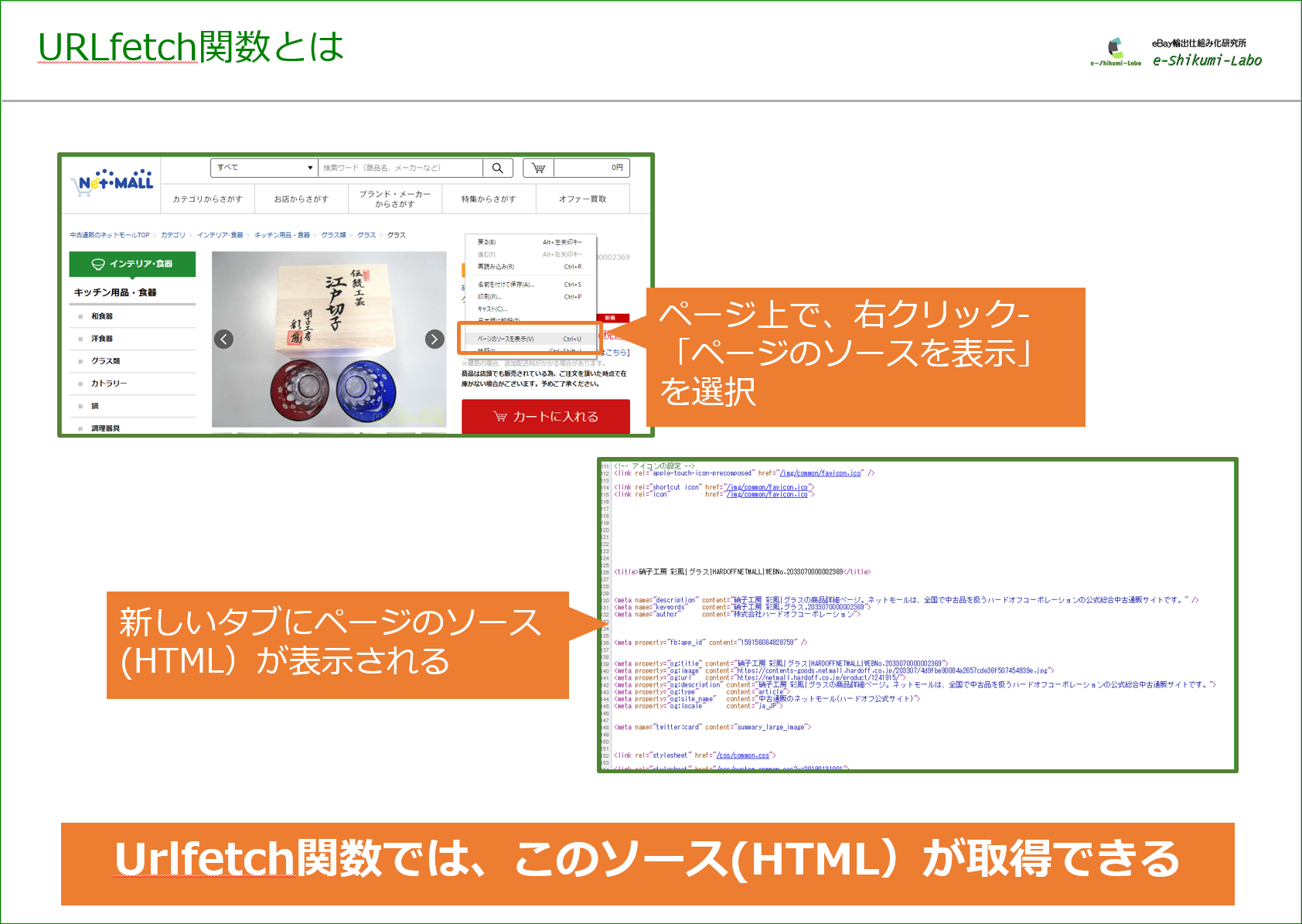
Urlfetch関数とは?
WebページのソースであるHTMLを抽出する関数です。Google Apps Script上で使用します。(スプレッドシートでは動きません。)

使い方
例として、ハードオフの通販サイト「ネットモール」の商品ページのデータを取得します。この関数はHTMLを取得するだけなので、その後に文字列操作関数を使ってタイトル・価格のデータを抽出し、ログに出力します。
今回、作成したスクリプト(Google Apps Script)は、こちらです。なお、スクリプトの作成及び実行方法はこちらにまとめてあります。

function test() {
//抽出するURL
var url2="https://netmall.hardoff.co.jp/product/1241915/"
//URLfetch関数でHTMLを取得
var response = UrlFetchApp.fetch(url2);
var response=response.getContentText();
//商品タイトルを取得
var myRegexp = /<title>([\s\S]*?)<\/title>/i;
var tit = myRegexp.exec(response);
Logger.log("Title:"+tit[1])
//商品価格を取得
var myRegexp = /<p class="p-goodsDetail__price">([\s\S]*?)<span class="p-goodsDetail__tax">/i;
var pri = myRegexp.exec(response);
Logger.log("Price:"+pri[1])
}
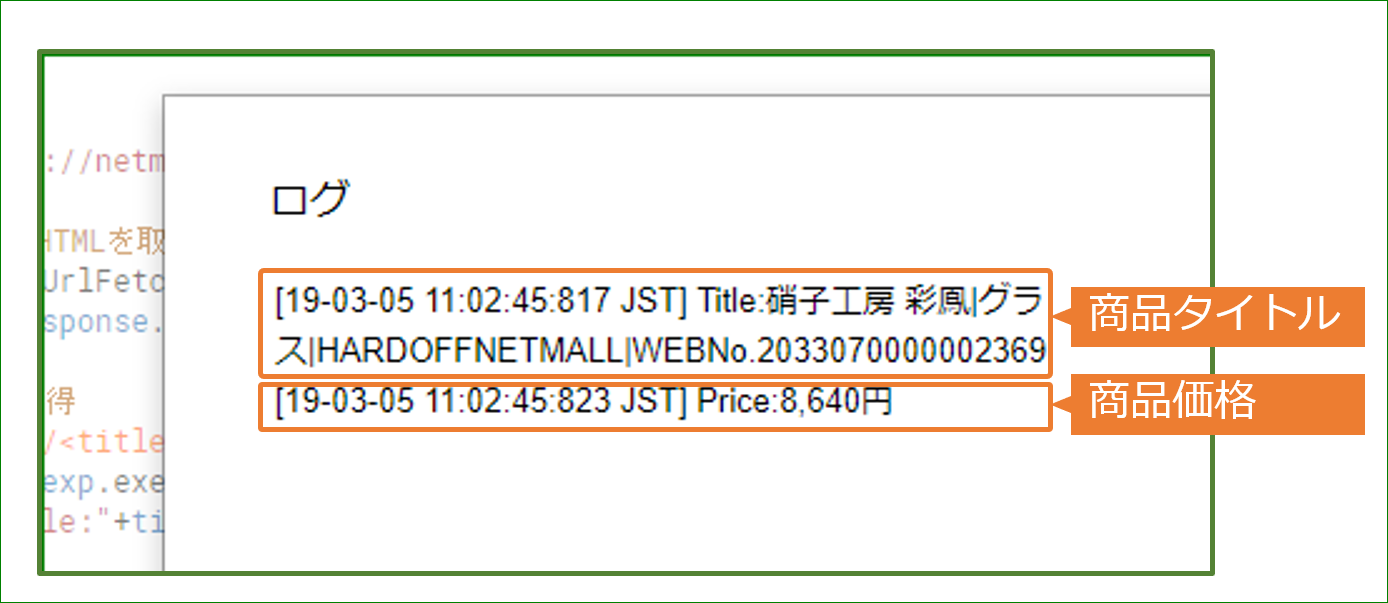
ログ出力は、上記スクリプト内の
Logger.log("Title:"+tit[1])
Logger.log("Price:"+pri[1])
となります。
こちらを実行すると、実行ログに商品タイトルと価格が出力されます。

文字列抽出関数と一緒に活用
上記例のように、URLfetch関数は、文字列操作関数を組わせて使用します。従って、データを抽出のための文字列操作関数を組み合わせて、欲しいデータだけを取得するかがポイントとなります。
まとめ
今回は、プログラム(Google Apps Script)を使ってWebページのデータを取得するUrlfetch関数を紹介しました。ポイントは、最後に述べたとおり、「文字列抽出」です。次回は、スクリプト例の中で使用した文字列抽出の方法の一つ正規表現を使った抽出について紹介します。
