必要な情報は、タイムリーにチェックしたいですよね。連載でGoogle Apps Scriptを使って、スプレッドシートと「LINE」を連携し、必要な情報をタイムリーに通知する方法を紹介しています。

前回は、LINE Notifyでアクセストークンを取得し、テスト送信を行いました。今回は、以前作成したスプレッドシートにGmailの受信データから欲しいメール「だけ」を取得・リストしたツール(メール抽出ツール)を改良し、シートに更新があった際にLINEに通知する方法を紹介します。

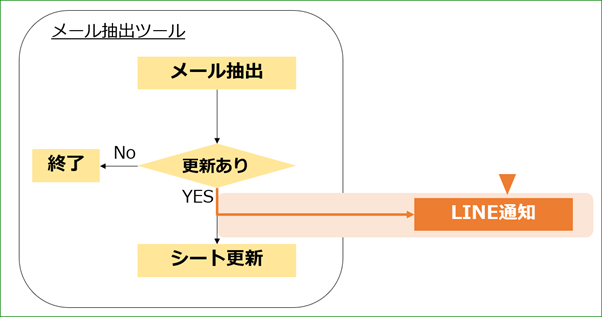
完成イメージ
メール抽出ツールでメールチェックを実行する際、データの追加があったら、その内容をLINEに通知します。

プログラムの修正箇所
今回、使用するスクリプト(Google Apps Script)は、こちらです。
メール抽出ツールのスクリプトに3行ほど追加しています。
なお、スクリプトの作成及び実行方法はこちらにまとめてあります。

function receive_Mail2() {
var sheet= SpreadsheetApp.getActive().getSheetByName('シート1'); //←適切なシート名を設定して下さい
var now = new Date(); //現在の日時取得
//**************************************
// 最終データ取得日時をUNIX時間に換算
//**************************************
const date = sheet.getRange("C2").getValue() ;//最終取得日時
if(date==""){date= new Date(now - (1000 * 60 *60 * 24 ));} //日付欄が空欄だったら、24時間前の時刻を入力
const unixTime = date.getTime();//UNIX TIMEに変換
const term = Math.floor(unixTime/1000); //ミリ秒を秒に変換
const termStr = term.toString(); //検索期間を文字列に変換
//**************************************
// メールの検索条件の作成
//**************************************
var condstr=sheet.getRange(4,3,30,1).getValues()
var strTerms = 'after:'+ term +' '
for(var i=0;i<condstr.length;i++){
strTerms = strTerms+condstr[i]+'|'
}
//**************************************
// 検索条件に当てはまるメールを抽出
//**************************************
Logger.log(strTerms)
var myThreads = GmailApp.search(strTerms, 0, 5); //条件にマッチしたスレッドを取得
var myMsgs = GmailApp.getMessagesForThreads(myThreads); //スレッドからメールを取得する →二次元配列で格納
Logger.log("myMsgs.length"+myMsgs.length);
var valMsgs = [];
var matomeArray = [];
/* 各メールから日時、送信元、件名、内容を取り出す*/
var chatmsg="新着メール"+"\n" //←今回追加
for(var i = 0;i < myMsgs.length;i++){
valMsgs[i] = [];
valMsgs[i][0] = myMsgs[i][0].getDate();
valMsgs[i][1] = myMsgs[i][0].getFrom();
valMsgs[i][2] = "=hyperlink(" + String.fromCharCode(34) + myThreads[i].getPermalink() + String.fromCharCode(34) + "," + String.fromCharCode(34) + myMsgs[i][0].getSubject() + String.fromCharCode(34) +")" ;
valMsgs[i][3] = "'"+myMsgs[i][0].getPlainBody().slice(0,50);
chatmsg=chatmsg+myMsgs[i][0].getSubject()+"\n" //←今回追加
matomeArray.push([valMsgs[i][0],valMsgs[i][1],valMsgs[i][2],valMsgs[i][3]])
}
//**************************************
// スプレッドシートに出力
//**************************************
var mlen=matomeArray.length;
var tmp=sheet.getRange("F:F").getValues()
var lastrow = tmp.filter(String).length+2;
Logger.log(lastrow);
if(myMsgs.length>0){
sheet.getRange(lastrow, 6, mlen, 4).setValues(matomeArray); //シートに貼り付け
toLine(chatmsg) //←今回追加
}
//**************************************
//最終受信日時を記入
//**************************************
sheet.getRange("C2").setValue(now)
}
(1)Lineに通知するメッセージを作成(35,44行目)
「chatmsg」という箱(変数)にLINEに通知するメッセージを作成しています。
ポイントは次の2つ
・スプレッドシートの値を複数つなげて文章を作成する場合には、「+」でつなげる
・LINEの中で改行を使う場合には、「”\n”」を使う
ということ。
(2)Lineへ通知
作成したメッセージを前回のLineへ通知するスクリプトに代入して発信します。こちらは、前回使用したスクリプトを修正したものです。
(1)で作成したメッセージ「chtmsg」を下のスクリプトの「honbun」に代入して発信しています。
function toLine(honbun) {
var token="取得したアクセストークン"
var options = {
"method" : "post",
"payload" : "message=" + honbun,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}
まとめ
今回は、以前作成したメール抽出ツールを改良し、シートに更新があった際にLINEに通知する方法を紹介しました。
何もしなくても情報が入ってくる現在、入ってくる情報を制御して、不要な情報は見ない、必要な情報「だけ」をタイムリーに知る仕組みを構築していきましょう。
